Web Design vs. Web Development Differences Explained
Web Design vs. Web Development: When Do You Need What?

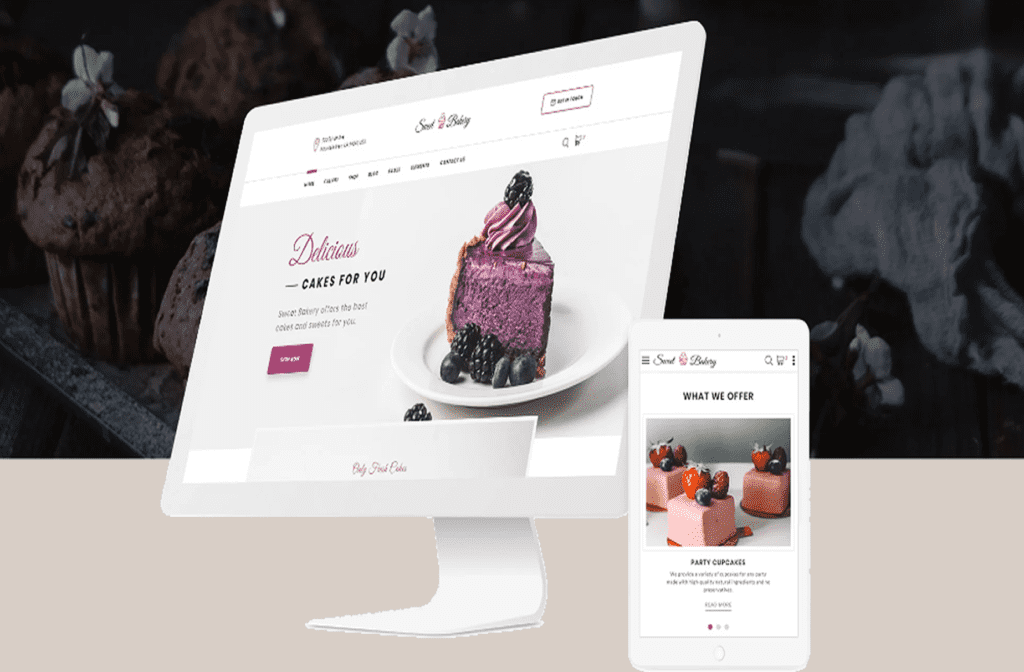
Web Design
When You Need: A visually appealing and user-friendly website interface.
- Purpose: To create the look, feel, and user experience (UX) of the website.
- Focus Areas: Graphic design, layout, color schemes, typography, and overall aesthetics.
- Tools Used: Adobe XD, Figma, Sketch for wireframing, prototyping, and designing mockups.
- Outcome: Wireframes, mockups, and visual prototypes that guide the development process.

Web Development
When You Need: Functional and interactive website features and capabilities.
- Purpose: To bring the website design to life and make it work as intended.
- Focus Areas: Coding languages like HTML, CSS, JavaScript, and backend technologies (PHP, Node.js) for functionality.
- Tools Used: Text editors (e.g., Visual Studio Code), version control systems (e.g., Git), and frameworks/libraries (e.g., React, Laravel).
- Outcome: Fully functional websites or web applications with features such as forms, databases, user authentication, and e-commerce.
When to Use Each:
- Start with Web Design: Begin with web design when you need to define the visual identity, layout, and user experience of your website. This is crucial for establishing how your site will look and feel to visitors.
- Follow with Web Development: Once the design is finalized, move to web development to build the website’s functionality and make it operational. Developers translate the design into code, ensuring that all features and interactions work seamlessly.
Collaboration:
- Collaboration is Key: Web designers and web developers often collaborate closely throughout the entire process to ensure that the design vision aligns with technical feasibility and user experience goals.
Conclusion:
Understanding when to prioritize web design versus web development depends on your project goals and requirements. Both are essential for creating a successful website, and their integration ensures a cohesive and effective digital presence.
