Most web designers and developers are always on the lookout for the latest trends shaping the digital landscape. In [Current Year], web design trends are all about creating user-friendly and visually appealing websites that enhance the overall user experience. From dark mode designs to 3D elements and minimalist layouts, staying abreast of these trends is crucial for creating modern and engaging websites. Let’s look into the top trends in web design for [Current Year] that are changing the way we interact with the online world.
Minimalism and Simplicity
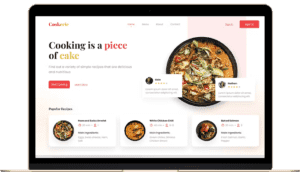
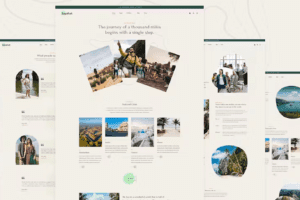
While web design trends come and go, minimalism and simplicity have remained at the forefront of modern web design. The focus on clean, uncluttered layouts and simple yet impactful design elements continues to dominate the digital landscape. Minimalism in web design is all about stripping away unnecessary elements and focusing on what truly matters, creating a seamless user experience that is both visually appealing and functional.
The Rise of Flat Design
To keep up with the demand for simpler and more intuitive designs, flat design has emerged as a popular trend in web design. Flat design eschews the use of gradients, shadows, and other embellishments in favor of a more minimalist approach. This design aesthetic is characterized by clean lines, bold colors, and simple graphic elements that create a visually appealing and easy-to-navigate website.
Flat design not only enhances the user experience by providing a clean and uncluttered interface but also improves website loading times. By eliminating complex textures and effects, flat design allows web pages to load faster, enhancing overall performance. This trend has been embraced by many major brands and is likely to continue shaping the future of web design.
Clean Layouts and White Space
Any effective minimalist design incorporates clean layouts and ample white space. White space, also known as negative space, is the empty space between elements on a web page. It helps create a sense of elegance and sophistication while enhancing readability and drawing attention to key elements. Clean layouts make content more digestible and guide the user’s eye to the most important information on the page.
Clean layouts and white space are vital elements of minimalist web design. By strategically using white space and maintaining a clean layout, designers can create a visually striking website that not only looks modern and aesthetically pleasing but also ensures a seamless user experience.
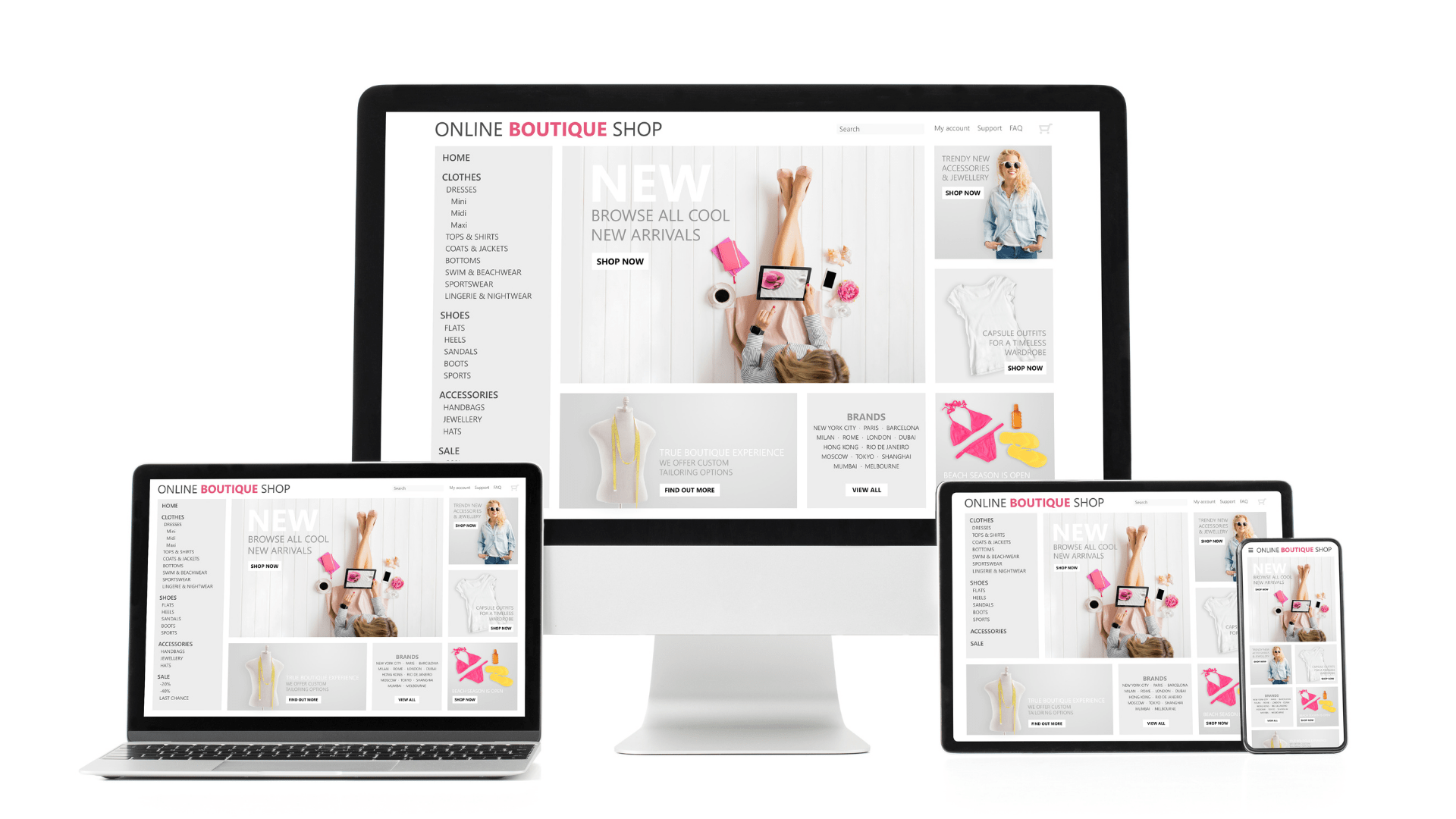
Mobile-First Design
It is no secret that mobile usage has skyrocketed in recent years, with more and more people using their smartphones and tablets to access the internet. This shift has led to the rise of mobile-first design in the web development world.
The Impact of Mobile Usage
Designing with a mobile-first approach means creating websites that prioritize the user experience on smaller screens. This is crucial because mobile traffic now accounts for the majority of website visits. Ignoring mobile users can result in high bounce rates and missed opportunities for engagement and conversions.
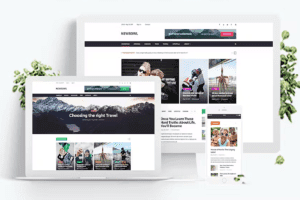
As a result, designers are focusing on creating responsive layouts that adapt seamlessly to different screen sizes and resolutions. This trend has also influenced the way websites are structured, with an emphasis on simplicity, fast loading times, and thumb-friendly navigation elements.
Responsive vs. Adaptive Design
Designers often face the choice between responsive and adaptive design when creating mobile-friendly websites. Responsive design uses CSS media queries to adjust the layout based on the screen size, offering a more fluid and flexible approach. Adaptive design, on the other hand, uses predefined layouts based on specific screen sizes, providing more control over the user experience.
Usage of responsive design is more common due to its ability to cater to a wide range of devices and screen sizes, making it a preferred choice for many modern websites. However, adaptive design can be beneficial for projects that require more customized and targeted layouts for different devices.
Advanced Interactivity and Animations
For [Current Year], web design is pushing the boundaries of interactivity and animations to provide users with engaging and dynamic experiences. Advanced techniques in web development are being utilized to create visually stunning websites that captivate visitors. From micro-interactions to intricate motion graphics, the world of web design is evolving rapidly.
- Micro-Interactions
| What are Micro-Interactions? | Small, subtle animations or feedback responses that occur in response to a user’s actions on a website or application. |
| Why are they important? | Micro-interactions enhance user engagement, provide instant feedback, and create a more intuitive browsing experience. |
Micro-Interactions
One of the key trends in web design for [Current Year] is the focus on micro-interactions. These small animations and feedback responses play a significant role in enhancing user engagement and creating a seamless browsing experience. From hover effects to subtle button animations, micro-interactions add depth and interactivity to websites, making them more visually appealing and user-friendly.
Motion Graphics
MicroInteractionsAdvanced techniques in motion graphics are shaping the way websites are designed and experienced. Dynamic animations, seamless transitions, and interactive elements are being used to capture users’ attention and guide them through the website’s content. Motion graphics not only make the website visually appealing but also help in conveying information effectively.
This subsection highlights the growing importance of motion graphics in web design. By incorporating visually compelling animations, websites can create immersive experiences that keep users engaged and interested. Motion graphics can breathe life into a website, making it more engaging and memorable for visitors.

Accessibility and Inclusivity
Unlike many other design trends, the emphasis on accessibility and inclusivity in web design is not a passing fad. It is a fundamental aspect that should be integrated into every website to ensure that it is usable by all individuals, regardless of any disabilities or limitations they may have.
Designing for All Users
Any effective web design should prioritize designing for all users. This means creating websites that are easy to navigate, understand, and interact with for everyone, including those with visual, auditory, motor, or cognitive disabilities. Incorporating features such as alternative text for images, clear headings, intuitive navigation, and high color contrast can make a significant difference for users with disabilities.
Designing for all users also involves considering factors such as age, language, and technological limitations. By incorporating responsive design techniques, optimizing for mobile devices, and providing text alternatives for non-text content, web designers can enhance the user experience for a diverse range of visitors.
Compliance with Web Content Accessibility Guidelines (WCAG)
With the increasing importance of accessibility, adhering to the Web Content Accessibility Guidelines (WCAG) has become vital for web designers. These guidelines provide a framework for creating accessible websites by outlining technical requirements and best practices for designing inclusive digital experiences.
Compliance with WCAG not only ensures that websites are accessible to individuals with disabilities but also improves overall usability for all users. By following WCAG standards, web designers can enhance the functionality, usability, and inclusivity of their websites, ultimately creating a more seamless and enjoyable experience for all visitors.

Emphasis on Typography and Color Schemes
Now more than ever, web designers are focusing on the intricate details of typography and color schemes to create captivating and engaging websites. These elements play a crucial role in conveying the brand message, guiding user experience, and evoking emotions.
Bold Typography
With the rise of high-resolution screens and custom fonts, bold typography is making a statement in web design. Designers are increasingly using oversized fonts, varying weights, and unique typography pairings to grab the attention of users and create a memorable visual impact.
Typography is not just about choosing the right font, but also about how it interacts with other design elements. By strategically incorporating bold typography, designers can emphasize key messages, create hierarchy, and enhance readability on the website.
Dark Mode and Color Psychology
An increasing number of websites are incorporating dark mode not just for aesthetic purposes but also for its psychological impact on users. Dark backgrounds can reduce eye strain, improve focus, and enhance visual ergonomics, especially in low-light environments.
Dark mode is also intertwined with color psychology, where different color schemes can evoke specific emotions and reactions from users. Understanding the psychology behind colors allows designers to create websites that not only look visually appealing but also resonate with the target audience on a deeper level.
Psychology plays a crucial role in the choice of color schemes for websites. Colors can influence user behavior, evoke emotions, and convey brand messages. By harnessing the power of color psychology, web designers can create immersive digital experiences that resonate with users on a subconscious level.
AI and Machine Learning Integration
Many advancements in web design for [Current Year] are being driven by the integration of AI and machine learning technologies. These technologies are revolutionizing the way websites interact with users, providing personalized experiences, improving efficiency, and enhancing overall user satisfaction.
Chatbots and User Experience
The integration of chatbots powered by AI and machine learning algorithms has transformed user experience on websites. These chatbots are capable of engaging with users in real-time, providing instant responses to queries, guiding users through websites, and even anticipating their needs. By analyzing user behavior and preferences, chatbots can offer personalized recommendations, troubleshoot issues, and streamline the user journey.
The ability of chatbots to offer round-the-clock assistance and personalized interactions has elevated user experience to new levels. Users appreciate the convenience of instant support and relevant suggestions, leading to higher engagement and conversion rates for businesses. As AI continues to advance, chatbots will play an increasingly vital role in shaping the future of web design and user experience.
Personalized User Interfaces
AI and machine learning have also enabled the creation of personalized user interfaces that adapt to the unique preferences and behaviors of individual users. By analyzing data such as browsing history, demographics, and interactions, websites can dynamically adjust their layouts, content recommendations, and navigation menus to cater to each user’s specific needs.
One of the key benefits of personalized user interfaces is the ability to deliver relevant content and services efficiently, enhancing user engagement and satisfaction. By creating a tailored experience for each visitor, websites can increase customer retention, loyalty, and ultimately, achieve higher conversion rates.
This level of customization in web design not only improves the user experience but also provides valuable insights for businesses to understand their audience better and make data-driven decisions for future optimizations. Implementing personalized user interfaces is a strategic approach that can set websites apart in the competitive online landscape.
Summing up
With these considerations, it is evident that the top trends in web design for [Current Year] encompass a focus on user experience, mobile responsiveness, minimalist design, accessibility, and personalization. By incorporating these trends into web design projects, designers can create visually appealing, functional, and engaging websites that meet the needs of modern users. Staying updated on these trends and implementing them effectively can help businesses stand out in the digital landscape and achieve their online goals.