Responsive Design – Why Your Website Must Be Mobile-Friendly

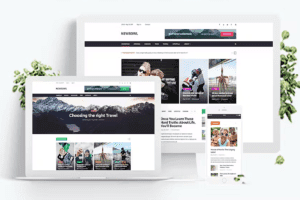
Responsive design is no longer just a nice-to-have feature for websites; it has become a necessity in today’s digital landscape. With the increasing use of mobile devices to access the internet, having a mobile-friendly website is crucial for reaching and engaging with your audience. In this blog post, we will explore the importance of responsive design and the reasons why your website must be optimized for mobile users. The Importance of Responsive Design While the digital landscape continues to evolve rapidly, one thing remains constant – the importance of having a responsive website design. Responsive design is no longer just a trend but a necessity for websites to provide an optimal viewing experience across a wide range of devices, especially mobile phones and tablets. Mobile Usage Statistics One of the key reasons why responsive design is crucial is the skyrocketing use of mobile devices. According to research, more than half of all website traffic comes from mobile devices. This means that if your website is not optimized for mobile, you could be losing out on reaching a significant portion of your audience. In addition, search engines like Google prioritize mobile-friendly websites in their search results. This means that having a responsive design not only improves the user experience but also boosts your website’s visibility and ranking in search engine results pages. User Experience and Accessibility Accessibility is another critical aspect of responsive design. Users expect websites to load quickly and be easy to navigate on any device. A responsive design ensures that your website adapts seamlessly to different screen sizes and resolutions, providing a consistent user experience regardless of the device being used. Moreover, accessibility also extends to individuals with disabilities who may rely on assistive technologies to access the web. By implementing responsive design principles, you can make your website more inclusive and accessible to all users, irrespective of their abilities. Importance of User Experience and Accessibility User experience and accessibility are not just nice-to-haves but important elements of a successful website. By prioritizing responsive design, you are not only meeting user expectations but also complying with industry standards and guidelines for creating a more inclusive web environment. Implementing Responsive Design There’s no denying the importance of responsive design in today’s digital landscape. With the increasing prevalence of mobile devices, having a mobile-friendly website is necessary for reaching and engaging with your audience. Implementing responsive design is the process of creating a website that adapts to different screen sizes and devices, ensuring optimal user experience across all platforms. Principles of Flexible Layouts On the foundation of responsive design lies the principles of flexible layouts. This involves using relative units such as percentages or ems for sizing elements, as opposed to fixed units like pixels. By allowing elements to resize based on the screen size, you can create a layout that adjusts seamlessly to different devices. On top of that, using fluid grids can help in creating a harmonious design that scales proportionally across various screen sizes. By dividing your layout into columns and setting their widths as proportions of the total width, you can ensure that the design remains visually appealing and functional regardless of the screen dimensions. Media Queries and Breakpoints For a truly responsive design, media queries and breakpoints play a crucial role. Media queries allow you to apply specific styles based on the characteristics of the device, such as screen width, height, or orientation. By setting breakpoints at key screen sizes, you can tailor the design to provide the best user experience for each device. Plus, when defining breakpoints, consider the common screen sizes of popular devices to ensure a smooth transition between layouts. By strategically placing breakpoints, you can optimize the design for smartphones, tablets, and desktops, delivering a consistent and user-friendly experience across the board. Challenges and Solutions Testing Across Devices Any website that aims to succeed in today’s digital landscape must prioritize testing across a wide range of devices. This includes smartphones, tablets, laptops, and desktops with various screen sizes and resolutions. The challenge lies in ensuring that your website looks and functions seamlessly on each of these devices. One solution to this challenge is using responsive design frameworks that allow for testing across multiple devices simultaneously. Tools like BrowserStack and Responsinator can help simulate how your website appears on different devices. Additionally, manual testing on actual devices is crucial to detect any potential issues that automated tools may miss. Managing Performance and Speed To ensure a positive user experience, managing performance and speed is paramount for mobile-friendly websites. Slow loading times can deter users and impact your site’s search engine rankings. One solution is optimizing images and videos for mobile devices to reduce loading times. Additionally, leveraging browser caching and minimizing HTTP requests can help improve overall site speed. Performance optimization is an ongoing process that requires monitoring and fine-tuning. Regularly analyzing site speed and performance metrics using tools like Google PageSpeed Insights can provide valuable insights into areas that need improvement. The Business Impact Many businesses underestimate the importance of having a mobile-friendly website in today’s digital landscape. With the increasing number of users accessing the internet on mobile devices, having a responsive design is no longer just a nice-to-have feature but a necessity for businesses looking to stay competitive. Search Engine Optimization Benefits An effective mobile-friendly website can significantly impact your search engine rankings. Search engines like Google prioritize mobile-friendly websites in their search results, meaning that having a responsive design can improve your visibility and attract more organic traffic to your site. Additionally, mobile-friendly websites load faster and provide a better user experience, factors that search engines take into consideration when ranking websites. By optimizing your site for mobile devices, you can improve your SEO efforts and increase the likelihood of appearing higher in search results. Conversion Rates and Revenue Searches conducted on mobile devices have surpassed those on desktops, highlighting the importance of catering to mobile users. A mobile-friendly website can lead to higher conversion rates as
Navigating the Design Process – What to Expect When Working with a Designer

Collaborating with a graphic designer can transform your ideas into compelling visual content. Here’s what you can expect during the design process: Initial Consultation Research and Planning Design Phase Refinement Delivery Post-Project Support Understanding these steps can help ensure a smooth and productive collaboration with your designer, resulting in a final product that meets your vision and goals. Summing up Hence, when launching on a design project with a designer, it is crucial to understand the various stages of the design process and what to expect. From initial consultations and research to concept development, revisions, and final delivery, working with a designer involves collaboration, communication, and a shared vision. By being prepared for the journey ahead, clients can ensure a successful and rewarding design experience that brings their ideas to life. Trusting the designer’s expertise and following these guidelines will help navigate the design process smoothly and achieve the desired outcome for any project. also read: Creating a Strong Visual Identity – Tips for Consistent Branding Across Platforms