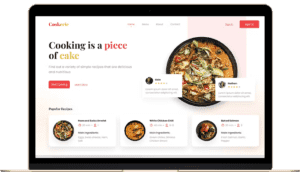
Top Trends in Web Design for 2024

Explore the Latest Innovations Shaping User Experience and Aesthetics 1. Dark Mode Design 2. Minimalism and Simplicity 3. Bold Typography 4. 3D and Immersive Elements 5. Microinteractions 6. Sustainability and Eco-Friendly Design 7. Personalization 8. Mobile-First Design 9. Asymmetrical Layouts 10. AI-Powered Design Tools Conclusion As web design continues to evolve, staying updated on these trends will help you create modern, user-friendly websites that stand out in 2024. Embrace innovation while keeping user experience at the forefront of your design strategy.
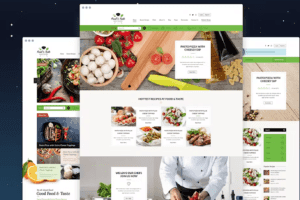
Top Trends in Web Design for 2023

Most web designers and developers are always on the lookout for the latest trends shaping the digital landscape. In [Current Year], web design trends are all about creating user-friendly and visually appealing websites that enhance the overall user experience. From dark mode designs to 3D elements and minimalist layouts, staying abreast of these trends is crucial for creating modern and engaging websites. Let’s look into the top trends in web design for [Current Year] that are changing the way we interact with the online world. Minimalism and Simplicity While web design trends come and go, minimalism and simplicity have remained at the forefront of modern web design. The focus on clean, uncluttered layouts and simple yet impactful design elements continues to dominate the digital landscape. Minimalism in web design is all about stripping away unnecessary elements and focusing on what truly matters, creating a seamless user experience that is both visually appealing and functional. The Rise of Flat Design To keep up with the demand for simpler and more intuitive designs, flat design has emerged as a popular trend in web design. Flat design eschews the use of gradients, shadows, and other embellishments in favor of a more minimalist approach. This design aesthetic is characterized by clean lines, bold colors, and simple graphic elements that create a visually appealing and easy-to-navigate website. Flat design not only enhances the user experience by providing a clean and uncluttered interface but also improves website loading times. By eliminating complex textures and effects, flat design allows web pages to load faster, enhancing overall performance. This trend has been embraced by many major brands and is likely to continue shaping the future of web design. Clean Layouts and White Space Any effective minimalist design incorporates clean layouts and ample white space. White space, also known as negative space, is the empty space between elements on a web page. It helps create a sense of elegance and sophistication while enhancing readability and drawing attention to key elements. Clean layouts make content more digestible and guide the user’s eye to the most important information on the page. Clean layouts and white space are vital elements of minimalist web design. By strategically using white space and maintaining a clean layout, designers can create a visually striking website that not only looks modern and aesthetically pleasing but also ensures a seamless user experience. Mobile-First Design It is no secret that mobile usage has skyrocketed in recent years, with more and more people using their smartphones and tablets to access the internet. This shift has led to the rise of mobile-first design in the web development world. The Impact of Mobile Usage Designing with a mobile-first approach means creating websites that prioritize the user experience on smaller screens. This is crucial because mobile traffic now accounts for the majority of website visits. Ignoring mobile users can result in high bounce rates and missed opportunities for engagement and conversions. As a result, designers are focusing on creating responsive layouts that adapt seamlessly to different screen sizes and resolutions. This trend has also influenced the way websites are structured, with an emphasis on simplicity, fast loading times, and thumb-friendly navigation elements. Responsive vs. Adaptive Design Designers often face the choice between responsive and adaptive design when creating mobile-friendly websites. Responsive design uses CSS media queries to adjust the layout based on the screen size, offering a more fluid and flexible approach. Adaptive design, on the other hand, uses predefined layouts based on specific screen sizes, providing more control over the user experience. Usage of responsive design is more common due to its ability to cater to a wide range of devices and screen sizes, making it a preferred choice for many modern websites. However, adaptive design can be beneficial for projects that require more customized and targeted layouts for different devices. Advanced Interactivity and Animations For [Current Year], web design is pushing the boundaries of interactivity and animations to provide users with engaging and dynamic experiences. Advanced techniques in web development are being utilized to create visually stunning websites that captivate visitors. From micro-interactions to intricate motion graphics, the world of web design is evolving rapidly. Micro-Interactions What are Micro-Interactions? Small, subtle animations or feedback responses that occur in response to a user’s actions on a website or application. Why are they important? Micro-interactions enhance user engagement, provide instant feedback, and create a more intuitive browsing experience. Micro-Interactions One of the key trends in web design for [Current Year] is the focus on micro-interactions. These small animations and feedback responses play a significant role in enhancing user engagement and creating a seamless browsing experience. From hover effects to subtle button animations, micro-interactions add depth and interactivity to websites, making them more visually appealing and user-friendly. Motion Graphics MicroInteractionsAdvanced techniques in motion graphics are shaping the way websites are designed and experienced. Dynamic animations, seamless transitions, and interactive elements are being used to capture users’ attention and guide them through the website’s content. Motion graphics not only make the website visually appealing but also help in conveying information effectively. This subsection highlights the growing importance of motion graphics in web design. By incorporating visually compelling animations, websites can create immersive experiences that keep users engaged and interested. Motion graphics can breathe life into a website, making it more engaging and memorable for visitors. Accessibility and Inclusivity Unlike many other design trends, the emphasis on accessibility and inclusivity in web design is not a passing fad. It is a fundamental aspect that should be integrated into every website to ensure that it is usable by all individuals, regardless of any disabilities or limitations they may have. Designing for All Users Any effective web design should prioritize designing for all users. This means creating websites that are easy to navigate, understand, and interact with for everyone, including those with visual, auditory, motor, or cognitive disabilities. Incorporating features such as alternative text for images, clear headings, intuitive navigation, and high color contrast can make a
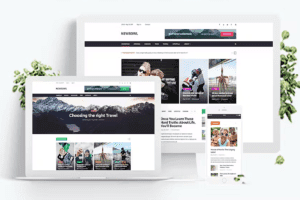
The Role of Typography in Web Design – Tips for Choosing the Right Fonts

Understanding Typography in Web Design Typography plays a crucial role in web design, influencing readability, user experience, and overall aesthetics. Choosing the right fonts can enhance your site’s message and appeal. 1. Importance of Typography 2. Tips for Choosing the Right Fonts 1. Know Your Audience 2. Prioritize Readability 3. Limit Font Variations 4. Consider Web Safe Fonts 5. Establish a Visual Hierarchy 6. Maintain Brand Consistency 3. Testing and Feedback Conclusion Typography is a vital component of web design that can significantly impact user experience and engagement. By understanding its role and following these tips for choosing the right fonts, you can create visually appealing and user-friendly websites that effectively convey your brand’s message.