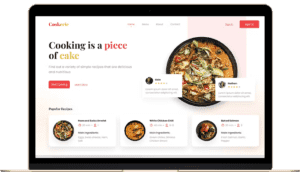
Top Trends in Web Design for 2024

Explore the Latest Innovations Shaping User Experience and Aesthetics 1. Dark Mode Design 2. Minimalism and Simplicity 3. Bold Typography 4. 3D and Immersive Elements 5. Microinteractions 6. Sustainability and Eco-Friendly Design 7. Personalization 8. Mobile-First Design 9. Asymmetrical Layouts 10. AI-Powered Design Tools Conclusion As web design continues to evolve, staying updated on these trends will help you create modern, user-friendly websites that stand out in 2024. Embrace innovation while keeping user experience at the forefront of your design strategy.
The Evolution of Logo Design – Trends and Best Practices

Logo Design has come a long way from its humble beginnings as a simple mark to identify a brand. In today’s digital age, logo trends are constantly evolving, influenced by changing design aesthetics, technological advancements, and shifting consumer preferences. Understanding these trends and best practices is imperative for creating a successful logo that resonates with your target audience and effectively communicates your brand’s message. Let’s probe into the fascinating journey of logo design evolution, explore the latest trends, and uncover the best practices for creating timeless and impactful logos. The Historical Journey of Logo Design Origins and Early Design To truly understand the evolution of logo design, we must first take a look at its origins and early forms. Designing marks to represent individuals, businesses, and organizations dates back centuries. Ancient civilizations such as the Egyptians, Greeks, and Romans used symbols and emblems to distinguish their possessions and communicate their identity. These visual representations evolved over time, with craftsmanship and artistry playing a significant role in their creation. As society progressed, medieval craftsmen and artisans began using trademarks and watermarks on their products to establish authenticity and ownership. The Industrial Revolution further propelled logo design, with businesses adopting unique symbols to differentiate themselves in a crowded marketplace. The birth of branding as we know it today can be traced back to these early developments, setting the stage for the modern era of logo design. Major Shifts in the 20th Century An integral moment in the evolution of logo design occurred in the 20th century, particularly with the rise of corporations and mass consumerism. As businesses sought to create distinct identities and build brand loyalty, logos became central to their marketing strategies. The 1900s saw a shift towards more simplified and iconic designs, moving away from intricate emblems to clean, memorable symbols. Innovations in printing and advertising technologies also influenced logo design, allowing for greater experimentation with colors, typography, and visual elements. The iconic logos of global brands such as Coca-Cola, Nike, and Apple emerged during this period, demonstrating the power of a well-crafted visual identity in capturing consumer attention and fostering brand recognition. Analyzing Logo Design Trends Some say that logo design trends are constantly evolving, shaped by technological advancements, cultural influences, and the ever-changing tastes of consumers. Keeping up with these trends is crucial for designers and businesses alike to stay relevant and competitive in today’s fast-paced market. The Digital Age and its Impact One of the key drivers of change in logo design trends is the advent of the digital age. With the rise of social media and digital platforms, logos now have to be versatile enough to be effective across various devices and screen sizes. This shift has led to the simplification of logo designs, with an emphasis on clean lines and minimalistic elements that can easily translate in both print and digital formats. Another impact of the digital age on logo design is the importance of creating a memorable and unique logo that stands out in the crowded online space. Logos need to be instantly recognizable and make a strong impression on viewers within seconds to capture their attention in today’s highly competitive digital landscape. Current Trends in Logo Design Logo design trends in today’s landscape often revolve around simplicity, versatility, and scalability. Clean and minimalistic designs are preferred, with a focus on bold typography, geometric shapes, and monochromatic color schemes. This approach ensures that logos remain timeless and adaptable to different platforms and marketing materials. Logo designers are also exploring new ways to incorporate aspects of nostalgia and retro design elements into modern logos. By combining vintage aesthetics with contemporary design techniques, brands can create a sense of familiarity and evoke emotional connections with their audience, tapping into the power of nostalgia to drive brand loyalty and engagement. Best Practices in Modern Logo Design Simplicity and Memorability Nowadays, the key to a successful logo design lies in simplicity and memorability. One of the most important aspects is to create a logo that is easily recognizable and can be quickly recalled by customers. A simple logo not only stands out in a cluttered market but also leaves a lasting impression on the viewer’s mind. By focusing on simplicity, designers can communicate the essence of the brand effectively. A minimalistic approach helps in creating a timeless design that can adapt to different marketing platforms and sizes without losing its impact. Note, some of the most iconic logos in the world are the simplest ones. Versatility and Timelessness One of the crucial elements in modern logo design is ensuring versatility and timelessness. The logo should be versatile enough to work across various mediums such as print, digital, merchandise, and more. It should maintain its integrity and readability whether it’s scaled down on a business card or blown up on a billboard. The key to a successful logo that stands the test of time is its ability to remain relevant regardless of design fads and trends. A timeless logo doesn’t need frequent updates but can evolve subtly over the years to stay relevant. It should reflect the core values and identity of the brand for years to come. Designing a logo that is both versatile and timeless requires a deep understanding of the brand, its target audience, and industry trends. By incorporating these elements into the logo design process, designers can create a visual identity that not only resonates with the brand’s values but also captivates the audience for years to come. Future of Logo Design Predicting Upcoming Trends Upcoming logo design trends are always a subject of interest in the design world. As technology advances and consumer preferences evolve, designers need to stay ahead of the curve to create logos that resonate with target audiences. One trend that is expected to continue gaining traction is minimalist design. Simple, clean, and memorable logos have a timeless appeal and work well across various platforms and applications. Another anticipated trend is the use of versatile logos that can easily adapt
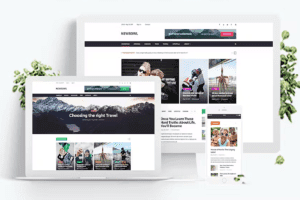
Top Trends in Web Design for 2023

Most web designers and developers are always on the lookout for the latest trends shaping the digital landscape. In [Current Year], web design trends are all about creating user-friendly and visually appealing websites that enhance the overall user experience. From dark mode designs to 3D elements and minimalist layouts, staying abreast of these trends is crucial for creating modern and engaging websites. Let’s look into the top trends in web design for [Current Year] that are changing the way we interact with the online world. Minimalism and Simplicity While web design trends come and go, minimalism and simplicity have remained at the forefront of modern web design. The focus on clean, uncluttered layouts and simple yet impactful design elements continues to dominate the digital landscape. Minimalism in web design is all about stripping away unnecessary elements and focusing on what truly matters, creating a seamless user experience that is both visually appealing and functional. The Rise of Flat Design To keep up with the demand for simpler and more intuitive designs, flat design has emerged as a popular trend in web design. Flat design eschews the use of gradients, shadows, and other embellishments in favor of a more minimalist approach. This design aesthetic is characterized by clean lines, bold colors, and simple graphic elements that create a visually appealing and easy-to-navigate website. Flat design not only enhances the user experience by providing a clean and uncluttered interface but also improves website loading times. By eliminating complex textures and effects, flat design allows web pages to load faster, enhancing overall performance. This trend has been embraced by many major brands and is likely to continue shaping the future of web design. Clean Layouts and White Space Any effective minimalist design incorporates clean layouts and ample white space. White space, also known as negative space, is the empty space between elements on a web page. It helps create a sense of elegance and sophistication while enhancing readability and drawing attention to key elements. Clean layouts make content more digestible and guide the user’s eye to the most important information on the page. Clean layouts and white space are vital elements of minimalist web design. By strategically using white space and maintaining a clean layout, designers can create a visually striking website that not only looks modern and aesthetically pleasing but also ensures a seamless user experience. Mobile-First Design It is no secret that mobile usage has skyrocketed in recent years, with more and more people using their smartphones and tablets to access the internet. This shift has led to the rise of mobile-first design in the web development world. The Impact of Mobile Usage Designing with a mobile-first approach means creating websites that prioritize the user experience on smaller screens. This is crucial because mobile traffic now accounts for the majority of website visits. Ignoring mobile users can result in high bounce rates and missed opportunities for engagement and conversions. As a result, designers are focusing on creating responsive layouts that adapt seamlessly to different screen sizes and resolutions. This trend has also influenced the way websites are structured, with an emphasis on simplicity, fast loading times, and thumb-friendly navigation elements. Responsive vs. Adaptive Design Designers often face the choice between responsive and adaptive design when creating mobile-friendly websites. Responsive design uses CSS media queries to adjust the layout based on the screen size, offering a more fluid and flexible approach. Adaptive design, on the other hand, uses predefined layouts based on specific screen sizes, providing more control over the user experience. Usage of responsive design is more common due to its ability to cater to a wide range of devices and screen sizes, making it a preferred choice for many modern websites. However, adaptive design can be beneficial for projects that require more customized and targeted layouts for different devices. Advanced Interactivity and Animations For [Current Year], web design is pushing the boundaries of interactivity and animations to provide users with engaging and dynamic experiences. Advanced techniques in web development are being utilized to create visually stunning websites that captivate visitors. From micro-interactions to intricate motion graphics, the world of web design is evolving rapidly. Micro-Interactions What are Micro-Interactions? Small, subtle animations or feedback responses that occur in response to a user’s actions on a website or application. Why are they important? Micro-interactions enhance user engagement, provide instant feedback, and create a more intuitive browsing experience. Micro-Interactions One of the key trends in web design for [Current Year] is the focus on micro-interactions. These small animations and feedback responses play a significant role in enhancing user engagement and creating a seamless browsing experience. From hover effects to subtle button animations, micro-interactions add depth and interactivity to websites, making them more visually appealing and user-friendly. Motion Graphics MicroInteractionsAdvanced techniques in motion graphics are shaping the way websites are designed and experienced. Dynamic animations, seamless transitions, and interactive elements are being used to capture users’ attention and guide them through the website’s content. Motion graphics not only make the website visually appealing but also help in conveying information effectively. This subsection highlights the growing importance of motion graphics in web design. By incorporating visually compelling animations, websites can create immersive experiences that keep users engaged and interested. Motion graphics can breathe life into a website, making it more engaging and memorable for visitors. Accessibility and Inclusivity Unlike many other design trends, the emphasis on accessibility and inclusivity in web design is not a passing fad. It is a fundamental aspect that should be integrated into every website to ensure that it is usable by all individuals, regardless of any disabilities or limitations they may have. Designing for All Users Any effective web design should prioritize designing for all users. This means creating websites that are easy to navigate, understand, and interact with for everyone, including those with visual, auditory, motor, or cognitive disabilities. Incorporating features such as alternative text for images, clear headings, intuitive navigation, and high color contrast can make a